The Buzz on Litespeed Cache Vs. Wp Rocket
The Best Strategy To Use For Litespeed Cache Vs. Wp Rocket
Table of ContentsExcitement About Litespeed Cache Vs. Wp RocketIndicators on Litespeed Cache Vs. Wp Rocket You Should KnowSome Known Facts About Litespeed Cache Vs. Wp Rocket.The Litespeed Cache Vs. Wp Rocket PDFsAll About Litespeed Cache Vs. Wp RocketLitespeed Cache Vs. Wp Rocket for Beginners4 Simple Techniques For Litespeed Cache Vs. Wp Rocket

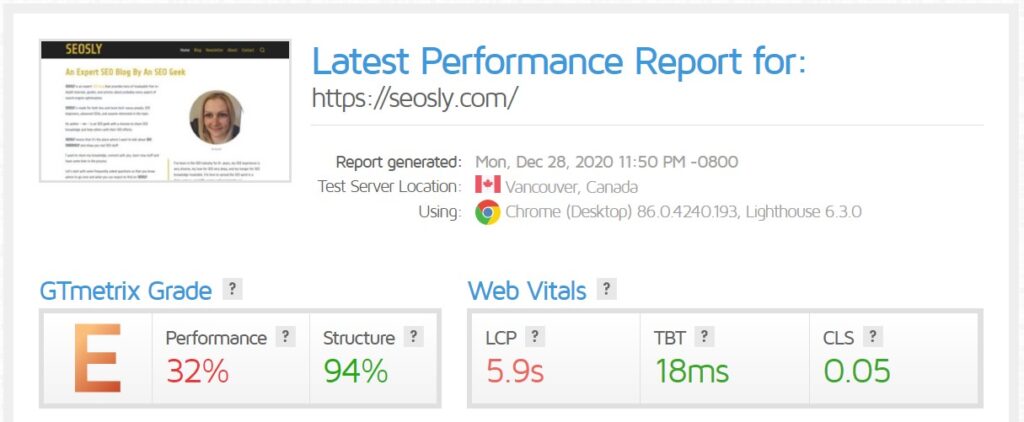
If your page has a huge and unoptimized header picture, you could have a reduced LCP rating in Core Web Vitals. That's due to the fact that LCP gauges for how long it takes for the biggest piece of content to appear on the display, and your big picture will undoubtedly take time to load.
If you're running your website on Word, Press, you're definitely using plugins and widgets to include functionalities to your website. Every plugin you install includes a bit of code to your web page, making it much heavier than it need to be.
Unknown Facts About Litespeed Cache Vs. Wp Rocket
Let's say your server is based in Australia, yet you have lots of site visitors from India. Instead of sending files directly from Australia, the CDN can send out files from a web server in India, making this procedure quicker and much more effective. Redirects are an all-natural component of any kind of website, and there's nothing wrong with them.
By connecting as close to the final location as possible, you stay clear of producing too many redirects and hence, lower your internet site's tons. Unsurprisingly, some of the ideal resources for enhancing your internet site are from Google.
It sums up the individual experience of site visitors to your site, demonstrating how numerous URLs pass or stop working Core Web Vitals and various other web page experience signals. Lighthouse, for Google Chrome This is just one of the most sophisticated performance dimension devices offered and excellent for benchmarking. Web, Web Page, Test This device provides a waterfall representation of exactly how all the properties lots on your site.
Litespeed Cache Vs. Wp Rocket for Dummies

Use the recommendations to obtain started on improving your page speed, yet do take these with a grain of salt. They are excellent beginning points, yet there is so a lot extra you can do!
Litespeed Cache Vs. Wp Rocket - Questions
This is so when a site visitor sees this web site once again, it does not need to refill the whole page. This advantages web page speed, as this conserves on time invested sending out multiple HTTP requests to the server. An added benefit is the reduction of data transfer and therefore the wikipedia reference general price of hosting your site.
This will certainly minimize latency and outcome in improvements to your page rate since it decreases any kind of possibility of a hold-up or the number of round trips created.
Little Known Facts About Litespeed Cache Vs. Wp Rocket.
As websites innovation, like the advancement and large usage of Java, Script libraries, has advanced gradually, using this innovation has been solidified by the speed, or transmission capacity, of Net links and the handling and memory sources of gadgets. Simply put: the extra data and sources the web server sends to the browser, the longer it requires to deliver the "plan" throughout a web connection and the slower the page will be aesthetically provided in the web browser and end up being usable.
Web page speed influences traffic across all channels and resources, but given that Google has led innovations in operation page rate in web search ranking formulas, decreasing latency has become a core part of search engine optimization. While anything that adds time to the web page providing process is a page rate variable, there are numerous concerns that are most usual: The time in between when the user or web browser requests the page and the initial feedback from the server is referred to as the server reaction time, also measured as Time To First Byte (TTFB), or the time at which the server sends the first data that the browser can use to construct and render the web page.
This is so when a site visitor gos to this internet site once again, it doesn't need to reload the whole page. This benefits page speed, as this conserves on time spent sending out numerous HTTP requests to the web server. A fringe benefit is the reduction of transmission capacity and consequently the total cost of organizing your site.
Things about Litespeed Cache Vs. Wp Rocket
This will certainly decrease latency and lead to renovations to your page speed because it reduces any kind of possibility read the article of a hold-up or the number of big salami produced. If you have white space, line returns or even comment tags, HTML and text can gather and increase your page dimension by 10 20%, Our site negatively affecting web page lots time.
Enhancing web page rate is crucial in today's electronic atmosphere when customers anticipate what they're looking for to show up straight away. Consequently companies of all dimensions need to make use of the available search engine optimization tools and strategies in order to adapt and take on their peers on the internet search engine results pages.
As websites modern technology, like the growth and broad use of Java, Manuscript libraries, has progressed over time, the use of this modern technology has actually been solidified by the rate, or bandwidth, of Web links and the processing and memory resources of devices. In brief: the more data and sources the server sends to the internet browser, the longer it requires to provide the "bundle" across a web link and the slower the page will certainly be visually made in the web internet browser and come to be usable.
Unknown Facts About Litespeed Cache Vs. Wp Rocket
Page speed impacts traffic across all channels and resources, but considering that Google has actually led innovations in utilizing web page rate in internet search ranking formulas, lowering latency has become a core component of SEO. While anything that adds time to the web page making process is a page speed factor, there are a number of issues that are most common: The time in between when the customer or web browser requests the web page and the preliminary feedback from the server is called the web server reaction time, additionally determined as Time To First Byte (TTFB), or the time at which the web server sends the very first data that the web browser can make use of to construct and make the web page.